I. Định nghĩa về HTML5.
- Thành phần của HTML5.
+ HTML5 và họ HTML5.
- HTML5.
• Là những thành phần đánh dấu/ cú pháp mới
• Các thẻ (tag)
Ví dụ: <ul>, <li>, <div>, …
• Là những thành phần đánh dấu/ cú pháp mới
• Các thẻ (tag)
Ví dụ: <ul>, <li>, <div>, …
- Họ HTML5.
• Bao gồm các thẻ mới
• Công nghệ mới: CSS3, Geolocation, Web storage, web workers, web socket.
• Tác dụng của công nghệ mới:
– Cung cấp tính năng mạnh mẽ cho bộ công cụ.
Tạo ra website hữu dụng & tinh xảo.
- Phạm vi sử dụng HTML5.
• PC
• Thiết bị di động & smartphone.
• .......
II. Tổng quan về cú pháp HTML5.
- Ngôn ngữ HTML5 giới thiệu một số thẻ/ thành phần mới giúp cấu trúc trang web được logic thiết thực hơn.
- Thành phần mới trong HTML5:
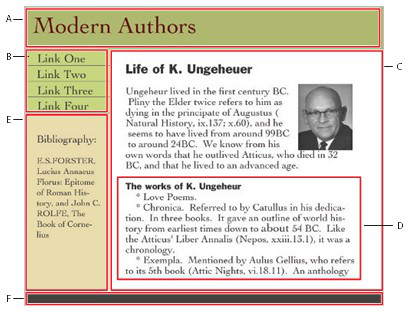
A: <header>
B: <nav>
C: <section>
D:<article>
E: <aside>
F: <footer>
-- Tên của thành phần mới dựa theo tên các thành phần thông dụng được sử dụng trong phần bố cục trang web hiện nay (div id="footer",divid="nav",...).
-- Tác dụng của các thành phần mới trong HTML5:
+ Giảm bớt sự phụ thuộc vào thẻ <div>
+ Thay thế bởi một cấu trúc trang web thống nhất, dễ đọc hơn.
-- HTML5 không thay thế bất kỳ cú pháp HTML nào; mà chỉ bổ sung thêm các thành phần (thẻ) mới vào danh sách hiện có.
III. Một số thành phần mới của HTML5.
- Một số thành phần mới:
<video> và <audio>:
-- Cho phép nhúng video và file âm thanh vào trang web.
-- Không cần sử dụng tới plug-in của trình duyệt.
<canvas>:
-- Cung cấp các tính năng vẽ và hoạt hình.
-- Làm việc giống như một bảng vẽ trên trang web.
-- Có thể thêm các mã JavaScript hoặc các tính năng hoạt hình mới của CSS3 để làm cho đối tượng được tạo ra trên bảng vẽ di chuyển, biến mất, thay đổi tỷ lệ, ...
-- Lưu hình ảnh vừa vẽ dưới dạng .png.
- Khai báo <canvas>:
- Sử dụng javascript:
Bài sau tôi sẽ tiếp tục giới thiệu với mọi người các thành phần mới của html5.










EmoticonEmoticon